
What are SEO Image Tags?
Writing catchy and SEO-optimized articles will help increase traffic to your website. However, this can only account for about 70% success in SEO optimization. So, what should you do to achieve the rest of 30%?
Have you ever heard of SEO image tags? If you look at the internet closely, it is full of charming images and visual graphics. Research shows that websites that feature appealing visual graphics have a greater chance of attracting internet users than those that don’t have them. This article will shed more light on SEO image tags and how you can use them to optimize your site.
What is Image SEO?
Image SEO is the practice of optimizing graphics on a site to generate more organic traffic. Image SEO offers additional information about visuals to search engines, which helps viewers understand the graphics and boosts search visibility and ranking. Additionally, it can result in an image ranking high in Google’s image search.
Image optimization involves reducing the file size of an image without compromising quality to lower page load time. It is the easiest way to rank on image search engines and Google search engines.
Methods To Optimize An Image
Image optimization is an essential part of digital marketing, especially for people who run an online store. The art is paramount to building a fantastic e-commerce website, from reducing load time to attracting online shoppers.
1. Name your image clearly and descriptively
The first and most important thing is to name your image. Use relevant keywords when naming your image to improve your web page ranking. Don’t be tempted to upload your images, keeping the default file names assigned by your camera.
Before choosing a specific keyword, look at your website analytics to see the frequently searched keywords. Find out the most common naming patterns used by internet users and apply the same formula in your image naming process. Adding a brief description of the product will go a long way in helping internet crawlers discover your images quickly.

2. Add SEO alt text carefully
It is crucial to know that Alt attributes are the text alternatives to visual graphics. They are mainly used for web accessibility when browsers can’t properly render images.
Alt attributes add SEO value to a site. Therefore, adding appropriate alt attributes that feature appropriate keywords to images on your site can help your page rank higher on search engines. In fact, using alt attributes is most likely the most incredible way to enable your products to show up in web search and Google image.
Here are simple rules for alt attributes:
- Outline your image in simple language.
- Don’t add too many keywords to your alt attributes
Monitor your alt attributes and make sure they are filled out correctly.
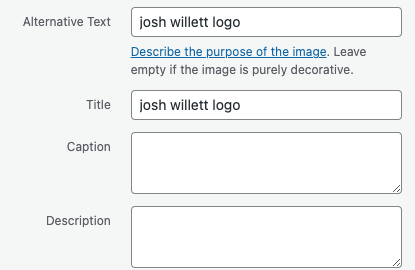
3. How to add alt text
Generally speaking, your Content management system (CMS) will make adding an image alt tag very simple. For example with WordPress, Click on the Media Library from the Dashboard, then Click on the image body, and a box will appear like the above image. Then voila.
4. How to choose the image size and product angles to make the image SEO friendly
It is advisable to show several angles of your product. For instance, if you are selling a Ford Mustang, it would be wise to show shots of the rear, interior, rims, engine, etc.
Also, you should choose the ideal format. As a general rule of thumb, JPEG images are better than PNGs as they load quicker. It’s also easier to compress a JPEG image whilst maintaining a high quality.
5. Smaller images are generally better
It is very tempting to display large images however it’s always a balance between quality and page load speed. Ideally, all images should be below 100kB.
I’d suggest not placing a large image on your website and then resizing it through source codes. The process will still increase page load time.
6. Utilize image sitemaps
If your website uses image pop-ups or JavaScript galleries to offer an excellent shopper experience, image sitemaps will enable your images to get noticed by Google. Web crawlers can struggle to crawl images that aren’t clear in your webpage source code. Therefore, an image sitemap can help with this.
7. Test your images
As mentioned earlier, the main aim of optimising images is to help improve page load time. But what about testing your images to see what appeals to customers?
Test the number of images on a page. Posting many images per page can enhance user experience and lead to more sales. The only way to determine what works for your customers is to test it.
Besides, customers may be inclined towards certain angles. A brilliant way to tell the angles preferred by your customers is by surveying what product shots they liked the most. Talking to your clients is an effective way to get feedback too.
Conclusion
It is important to note that optimising your images can decrease your page load speed by over 50 percent. Therefore, it is a part of your website optimisation that is to be taken very seriously.
